No matter how skilled you are as a designer, you need tools. A surgeon can’t operate without a scalpel; the same goes for designers. To get the job done effectively, you need to right tools in your arsenal.
Tools certainly don’t make the craftsman, but they do make your job easier (and mostly fun).
There are so many tools available today, it can be daunting to start seeking out the right tools for you. In this semi-regular series, designers introduce us to the tools they rely on regularly; some may be just what you’re looking for, others you might be familiar with already, some you might not like at all.
Today, Marvellous Aham-adi introduces us to the tools he uses when designing…
1. Sketch
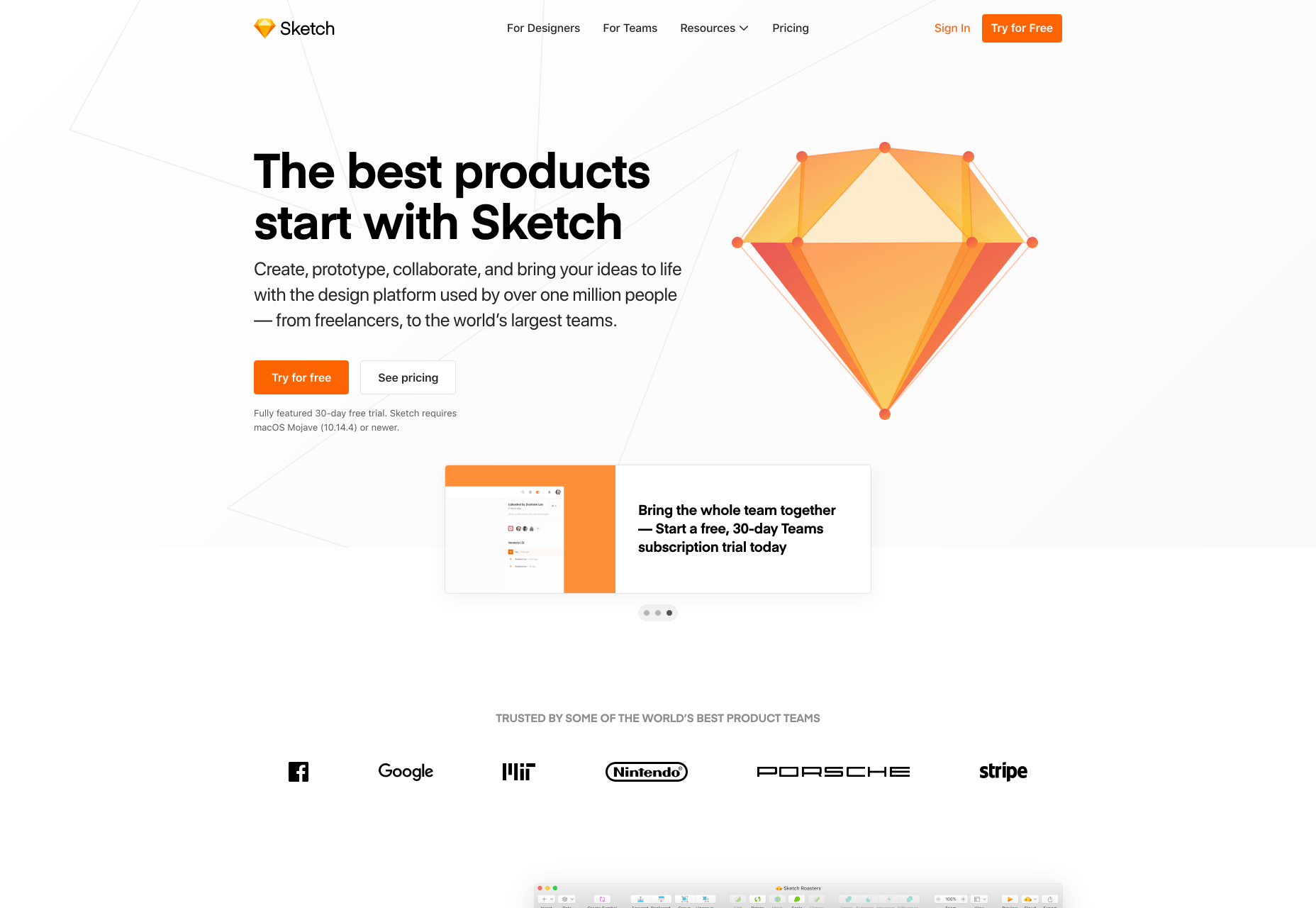
Bohemian Coding’s Sketch is a vector graphics editor for macOS. The powerful vector-based tool is used for desktop and mobile UI designs, creating mockups and prototypes, and also allows collaboration among designers.
The main con to the tool is that it is a Mac-only app, so only mac users can use the app. Aside from that, the tool is user friendly. It doesn’t have a steep learning curve unlike other design tools. The tool was created strictly for designing websites and apps so there are no unnecessary features that cluster the design interface. This makes designing easier and less complicated. Another advantage is that since it’s a vector-based app, the file sizes are significantly smaller.
You can choose from hundreds of plugins and extensions that help you do everything from creating charts with random, tabular, or JSON data. You can also create 3D mockups in Sketch with full control over angles and perspectives. It also comes with an SVGO compressor, Bitmap Compressor, and allows easy grabbing of images from Unsplash.
2. Procreate
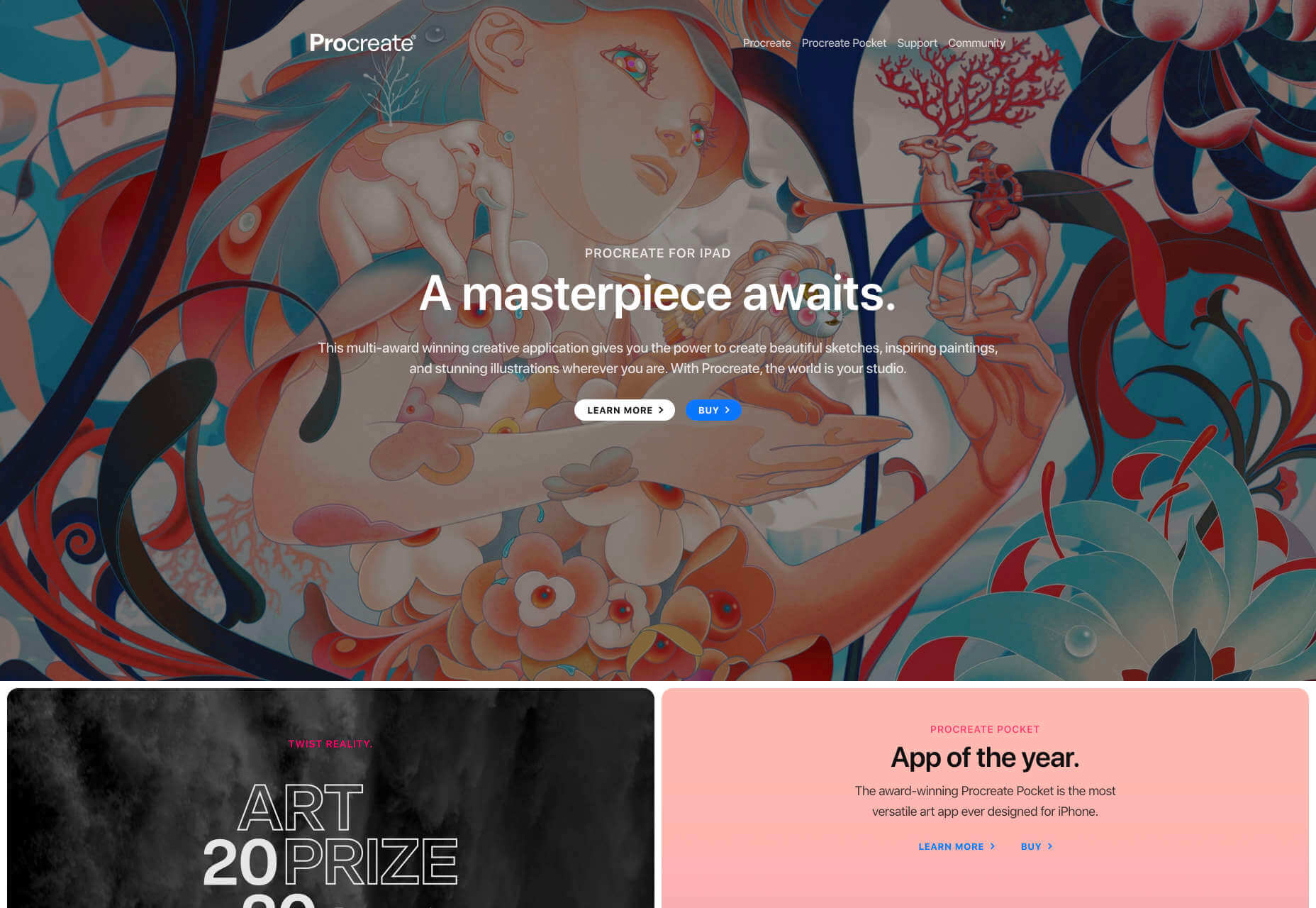
Procreate is a powerful and intuitive digital illustration app for iPad. The app allows you to create illustrations, animations, rich paintings, and sketches. With its creative tools and unique features, it can serve as a complete art studio.
The app comes with a huge library of over 200 handcrafted brushes. You get access to artist brushes, pencils, inks, and charcoal. You can also make your own custom brushes or customize any brush to suit your style with the Brush Studio. It also comes with a Valkyrie graphics engine that allows you to draw, paint, and sketch designs at incredible speeds. The engine takes advantage of Apple’s ProMotion technology to help you get the best performance out of your iPad.
It also comes with unique features like QuickShape that helps you get the perfect shape every time and StreamLine that helps you create strokes with smoother curves and fewer imperfections.
3. Dribbble
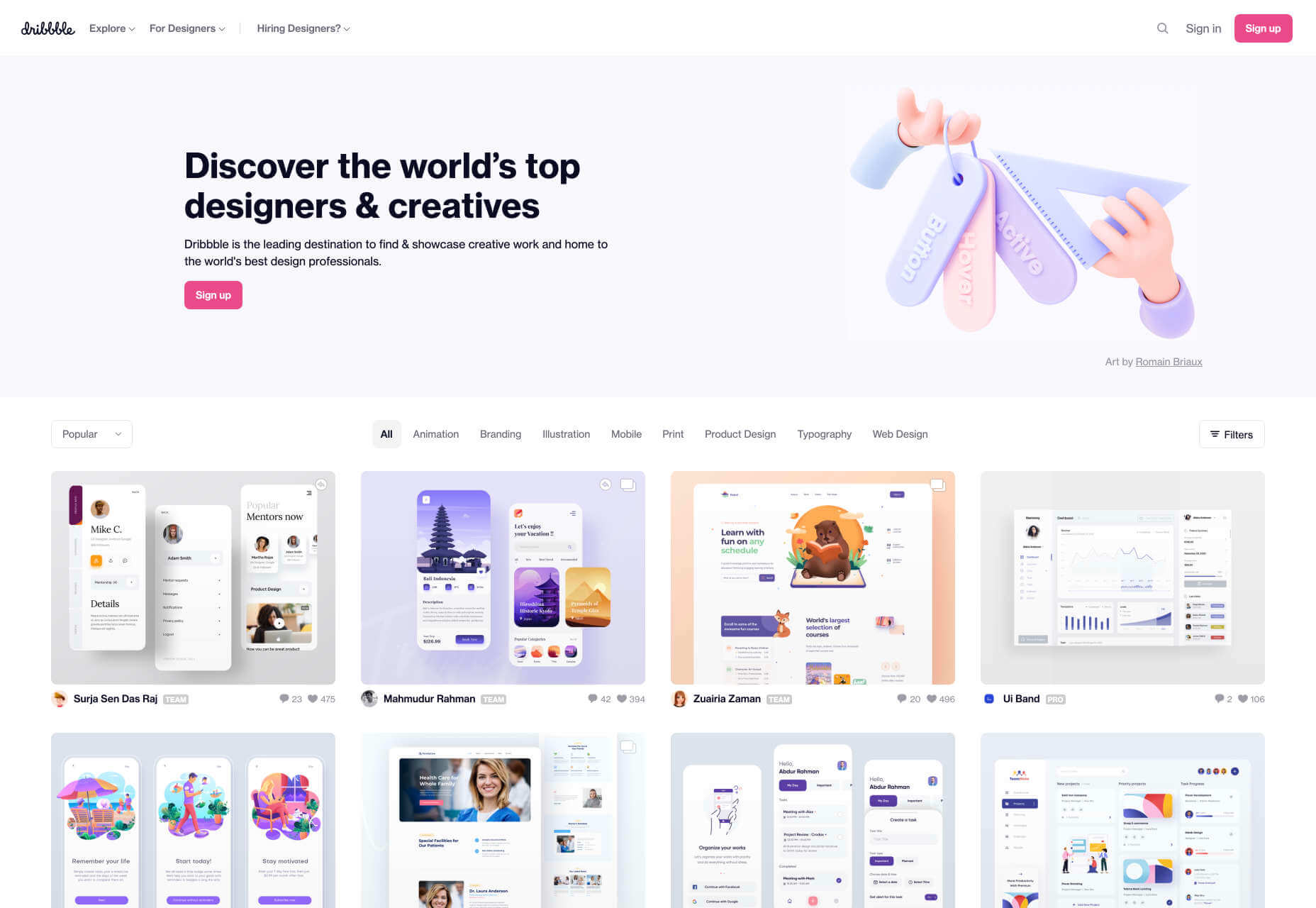
Dribbble is a social network for designers. The app is a go-to resource for discovering and connecting with the world’s top designers and creatives. Dribbble can be used in creating your personal portfolio, getting inspiration, and interacting with other designers.
What I love about the tool is its use of basketball metaphors. Its users are called “Dribbblers”. Dribbblers can post “shots” ( 800 x 600 sized images). Dribbble has a feature known as “bucket” which is similar to Pinterest boards. Other users can like, comment, or follow your bucket. You can also “rebound” by posting a design that is inspired by another post. You can also create design competitions also known as “playoffs”. Design agencies can create “teams” so that their designers can collaborate in one place.
Dribbble also serves as a marketplace so if you’re a freelance designer looking for design jobs, then you should check the platform regularly.
4. Adobe Capture
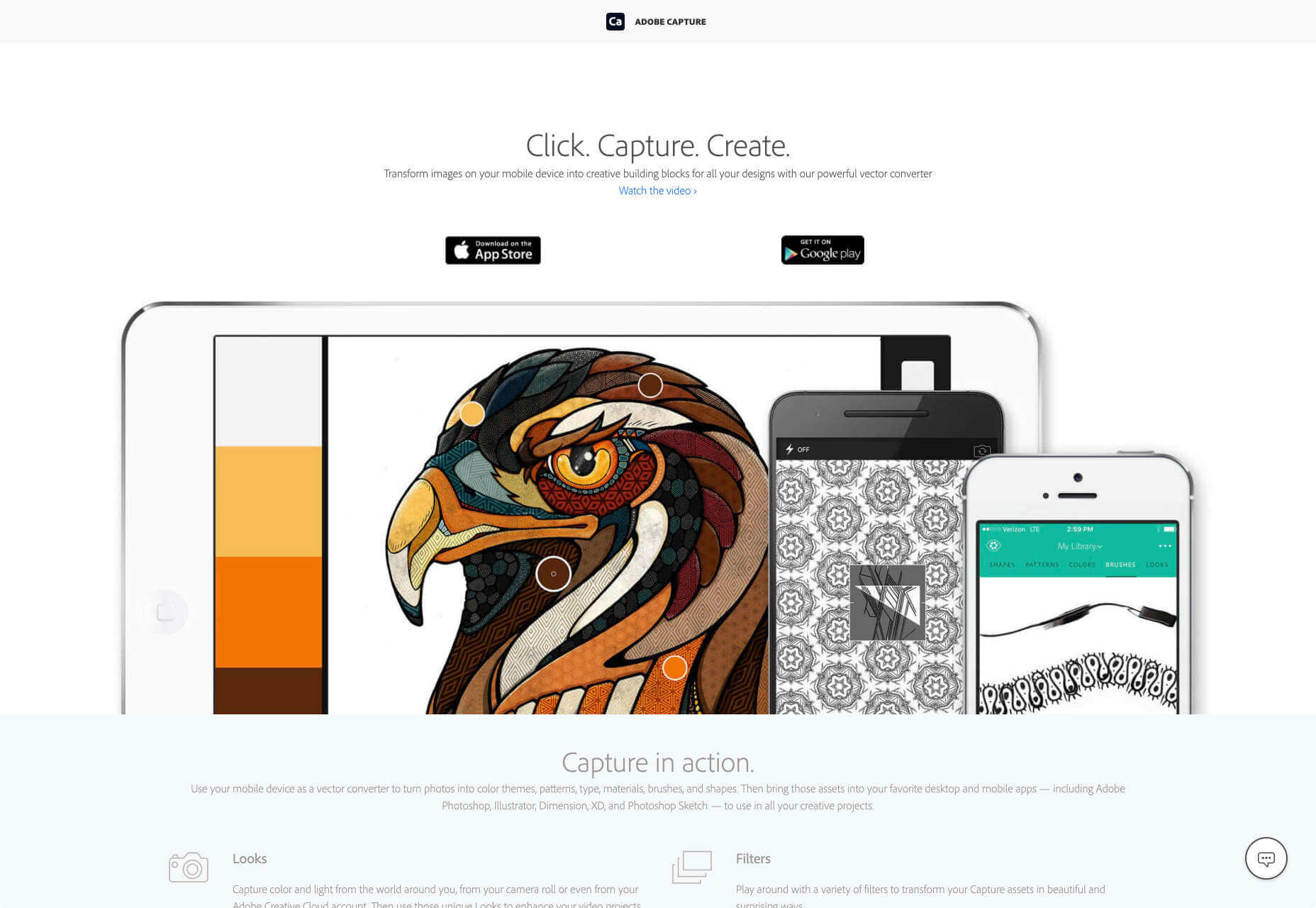
Adobe Capture is a powerful vector converter that allows you to convert images on your mobile devices into patterns, color themes, types, brushes, and shapes. You can then proceed to use these assets in other creative tools like Adobe Photoshop and Illustrator.
The tool allows you to convert an object or your entire photo into a vector graphic. You can adjust the contrast on the amount of detail you want to capture and also invert the black and white areas on the vector image.
One of my favorite features is the ability to create custom palettes. You can pick colors from your photos to use in a project. You can take a photo and use the colors in it to create a palette. So if you see a visually pleasing design and don’t know what exact color it is, you can capture the image, and Capture will create a palette automatically for you.
Other interesting features the app comes with is the ability to convert any part of your image into brushes, create kaleidoscopic patterns from photos, collect 3D textures, and create your own high-quality 3D (PBR) materials to use in Adobe Dimension.
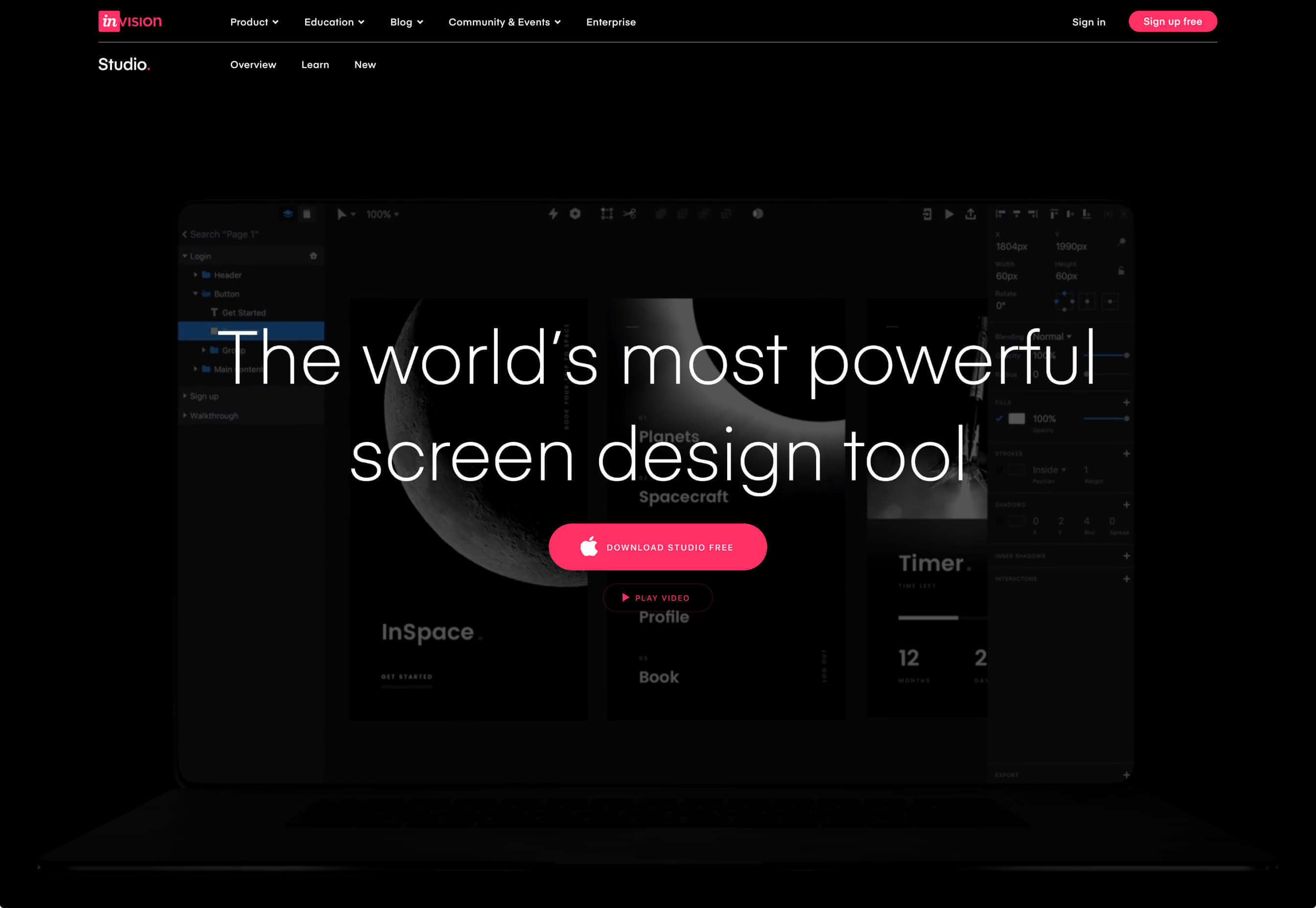
5. InVision Studio
InVision Studio is an advanced prototyping and animation tool that allows you to create vector-based screen designs. Thanks to its flexible layers and infinite canvas, you can design workflows at incredible speeds. The tool allows you to create interesting prototypes, test your designs and make changes before the development stage, and also communicate your designs ideas with your team or clients.
InVision Studio works on both Mac and Windows. You can import files from Sketch into InVision. Some of its interesting features are intelligent image cropping that automatically crops images as you change screen size. You can create a responsive prototype without writing a line of code, test an animation or prototype on your phone, create swipe triggers for animations that occur on scroll, and link several artboards into one animation.
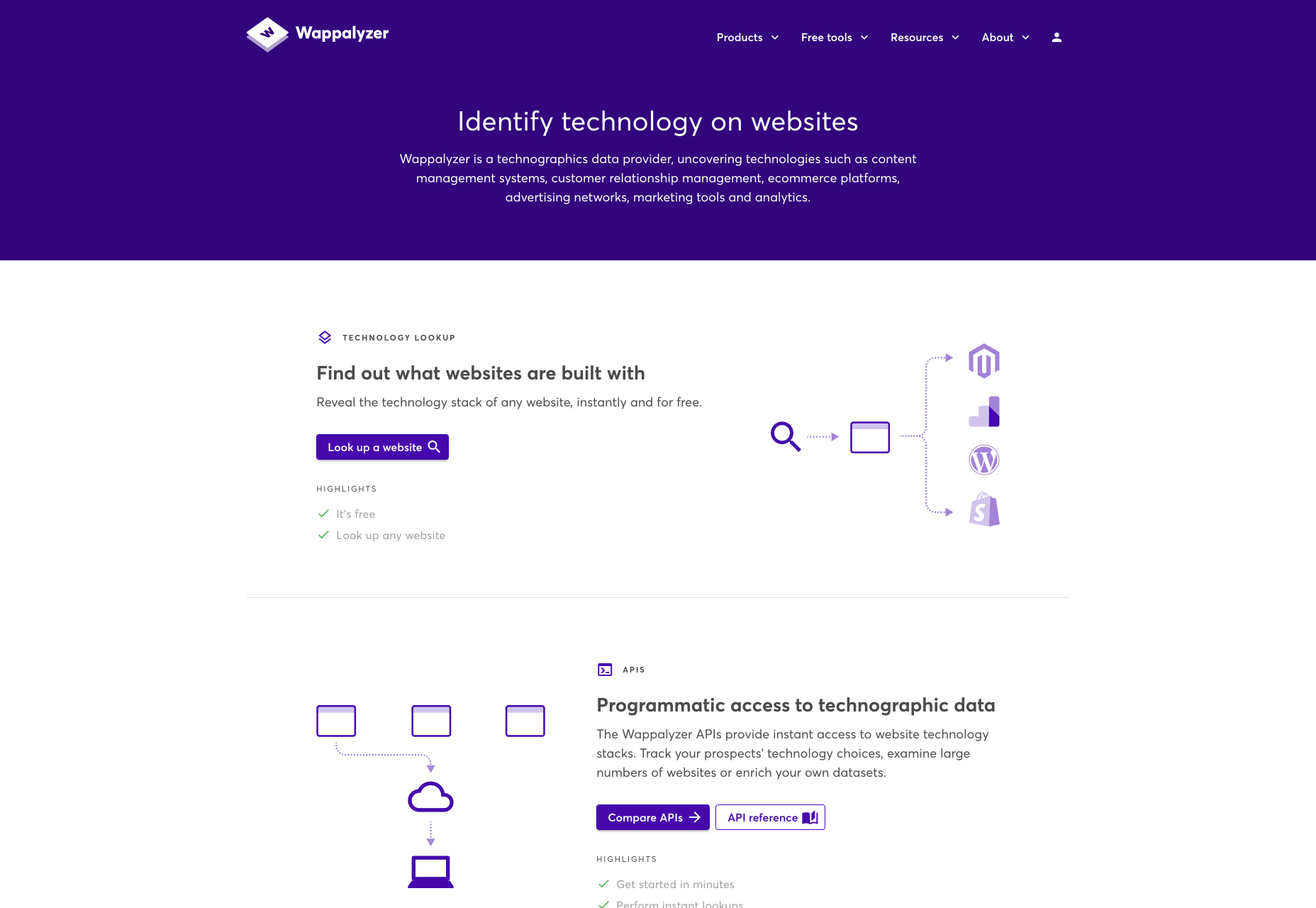
6. Wappalyzer
Wappalyzer is a tool that allows you to find out what technology websites are built with. The best part is that it is free to use and you can look up any website. It comes with a free extension for Chrome, Edge, and Firefox that works locally and offline.
The Wappalyzer API provides you instant access to a website’s technology stack, enriches your own datasets, and analyzes a large number of websites in real-time. You can perform up to 1000 lookups at once.
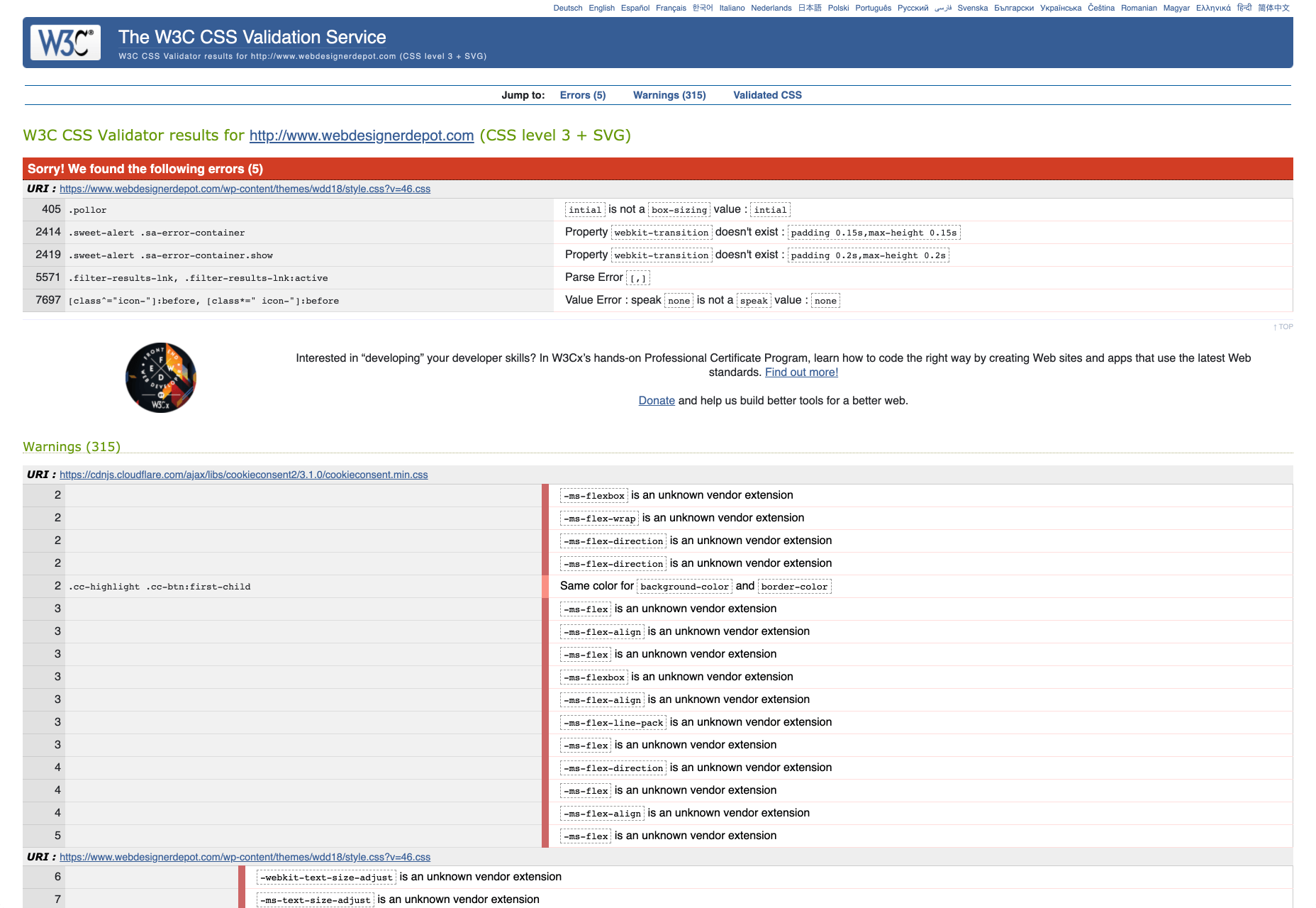
7. W3C CSS Validator
W3C CSS Validator is a simple but effective tool that allows you to check the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc. To validate a URL, all you need to do is put in the address and run the test. The tool also automatically detects character encoding and document type. You can also clean up Markup with HTML-tidy, group error messages by type, and validate error messages.
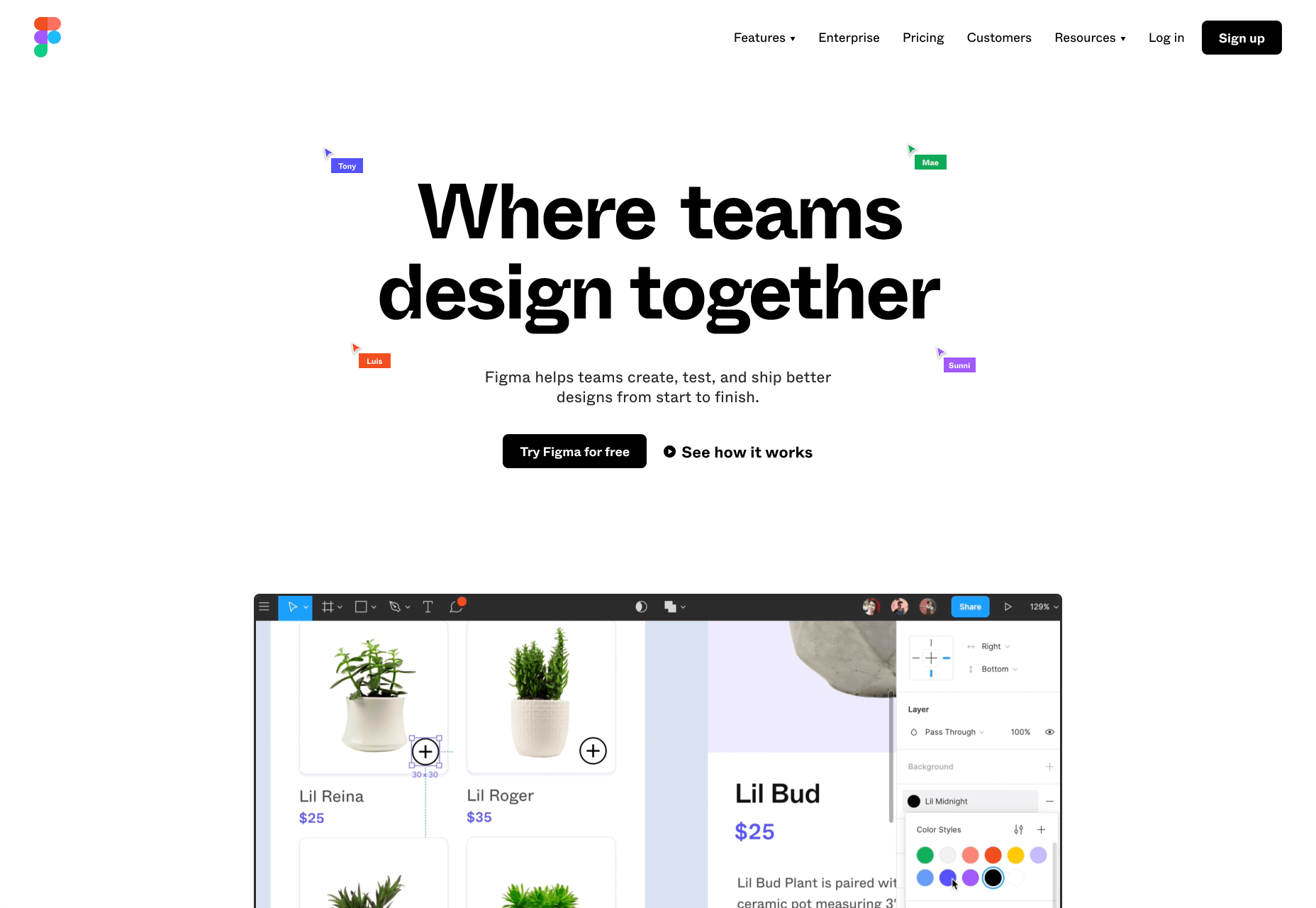
8. Figma
Figma is an online UI/UX design tool that allows teams to collaborate in real-time. With its interactive prototyping capabilities, you can create vector illustrations, design apps, and screens. Although it is a browser-based tool, there are versions that work on Windows and Mac.
With Figma, you can create libraries with reusable components. When a component in the library is updated, changes would be automatically made to any design that uses that component. Team libraries are available on the paid version only. You can also generate CSS and SVG, iOS and Android code; export files as JPG, PDF, PNG, or SVG, and also import Sketch files. You can also automate repetitive tasks, create custom workflows, and bring in data using plugins.
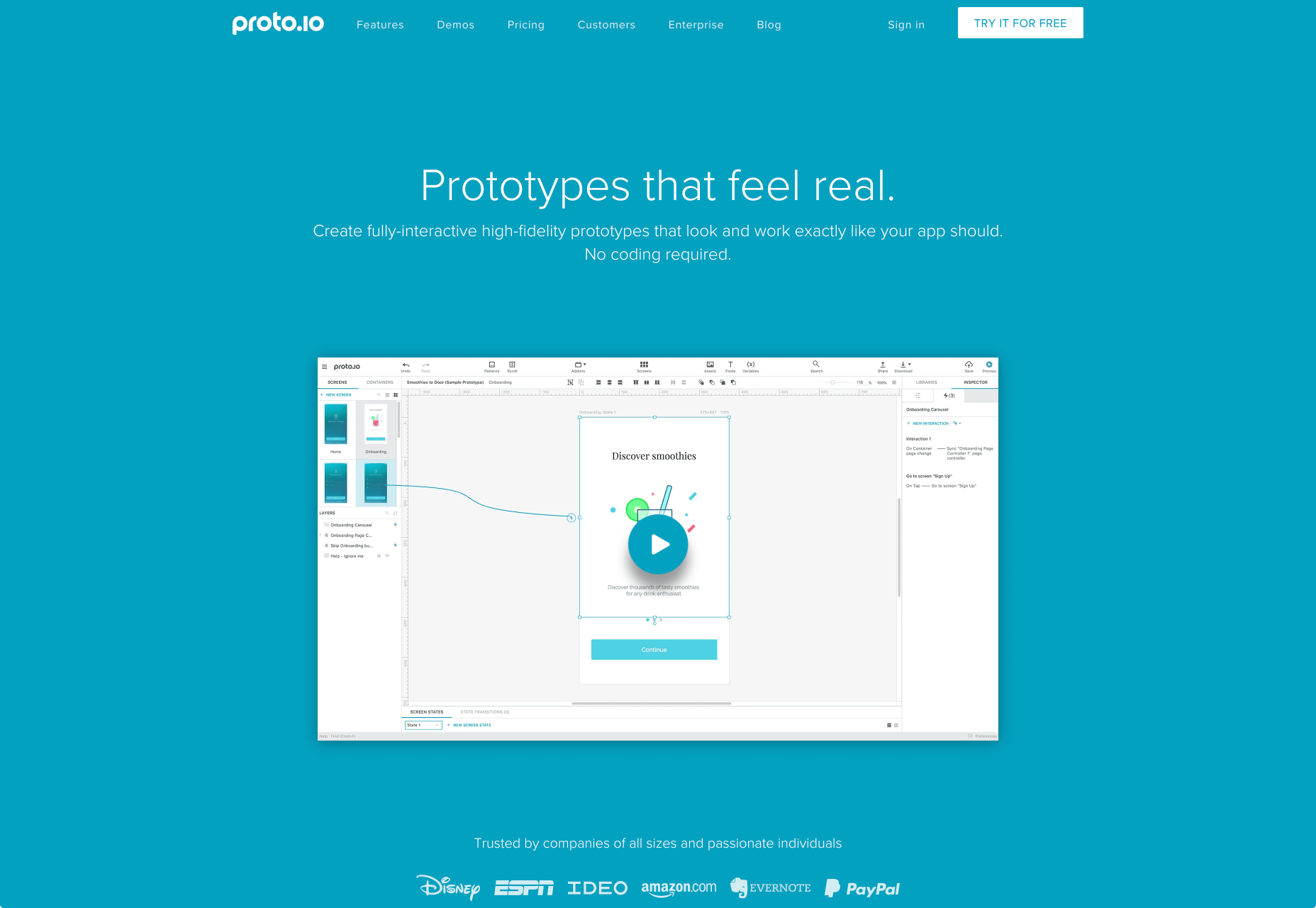
9. Proto.io
Proto.io is a tool that allows you to create high-fidelity prototypes in real-time. With this tool, you can test your designs before you build. You can test flow, interactions, and animations without writing a single piece of code.
The tool comes with customizable templates that help you create prototypes and wireframes easily. It also comes with a huge icon library (including animated icons) that can be resized and recolored. With its effect library, you can also add interactions, sounds, animations, and video files to your prototypes. Since it’s a 100% web-based editor, you don’t need to download any software.
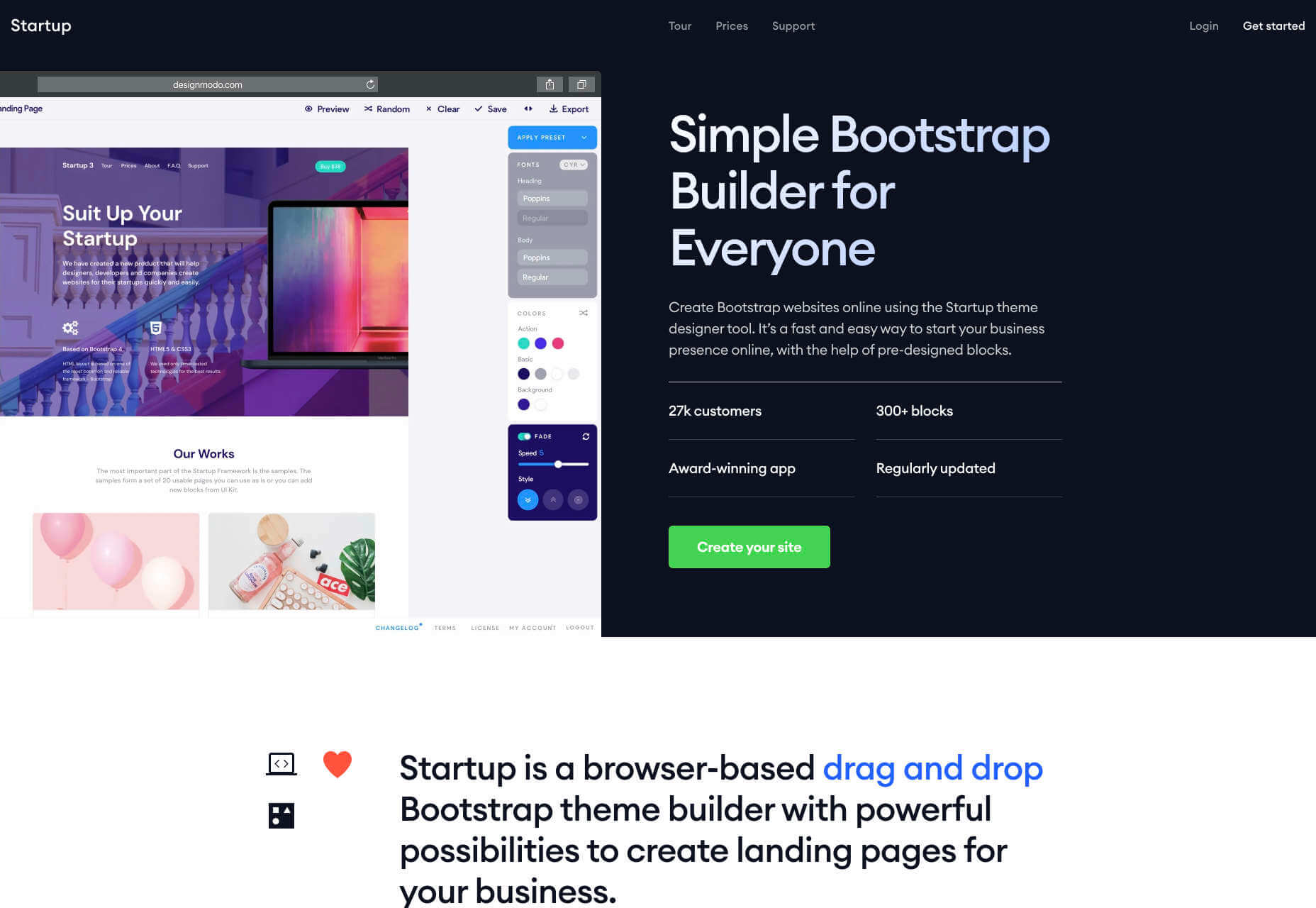
10. Startup 3
Startup 3 is an application that helps designers and developers create Bootstrap website themes. It is a powerful drag and drop bootstrap theme builder to help you create landing pages. It has an easy to use intuitive interface with no learning curve.
You get access to over 300 blocks of pre-coded and pre-designed elements and styles that you can easily customize. Designs from the app are automatically optimized for mobile and are compatible with all retina devices. It also integrates with other tools like Hubspot, MailChimp, Gmail, and Captcha. You can also export all your website designs (including image, text, and styles) directly to your PC.