Motion design and animations have a significant role in today’s app and web design. They can drive user attention to a specific part of the UI and help designers to reduce the amount of information needed to make the interface more intuitive. In some cases, animations are a differentiator, adding professionalism, finesses and polish to a website or app making them feel natural. For this post, I would love to share the work that Cuberto has done on motion design and animation.
Motion Design
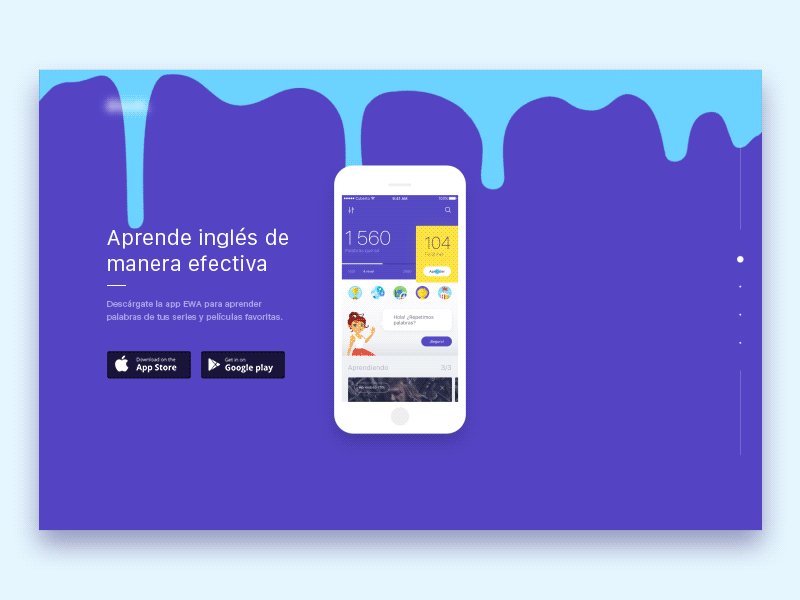
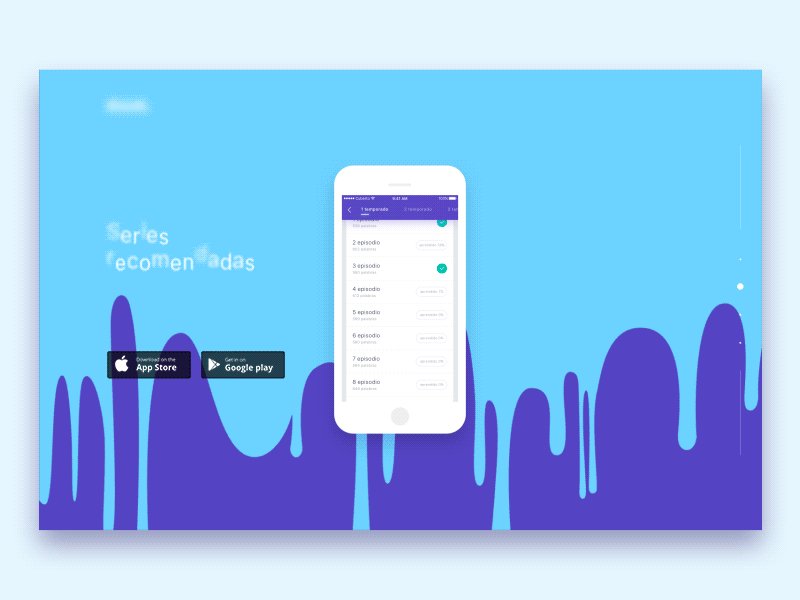
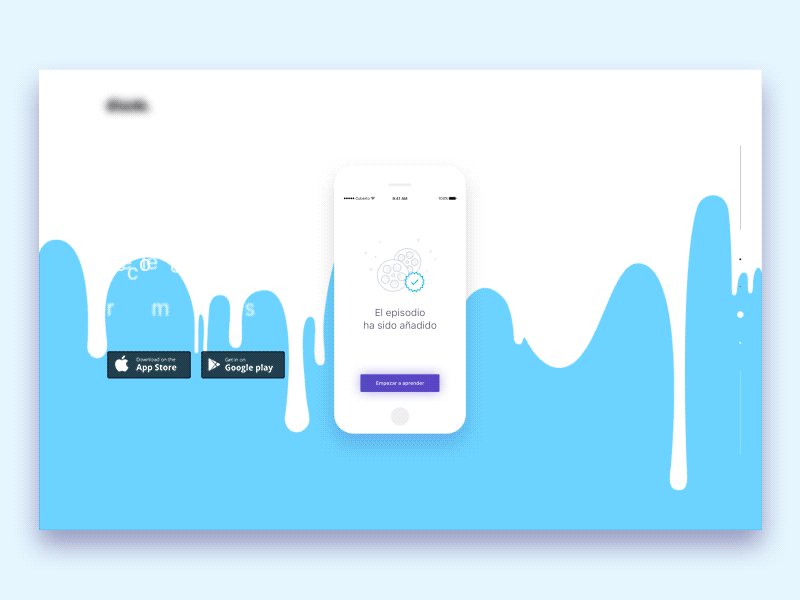
Promo site made for a wonderful mobile app that lets people learn English words from your favorite shows and movies. Landing, learning process, development, real, website, WebGL, Three.js, SVG, CSS Keyframes, CSS Transitions, Chrome, Adaptivez.
Hermitage Gallery website, Romanovs, all events, ui/ux, cards, smoke, ink, WebGL, Canvas, transition, photo, animated, people, photography, green, portrait, poster, vintage
For more information make sure to check out: